之前一篇写过Jenkins和GitHub配合使用可以实现自动更新的效果,今天来提一下Jenkins和gitlab配合使用的场景,大部分配置是相同的,只是有些小地方的区别。
GitHub和gitlab原理都是同一类型的产品,区别就在于gitlab允许你将代码服务器放你自己本地服务器上运行,也就是说代码是放在你自己的服务器上托管的,而github却不支持。
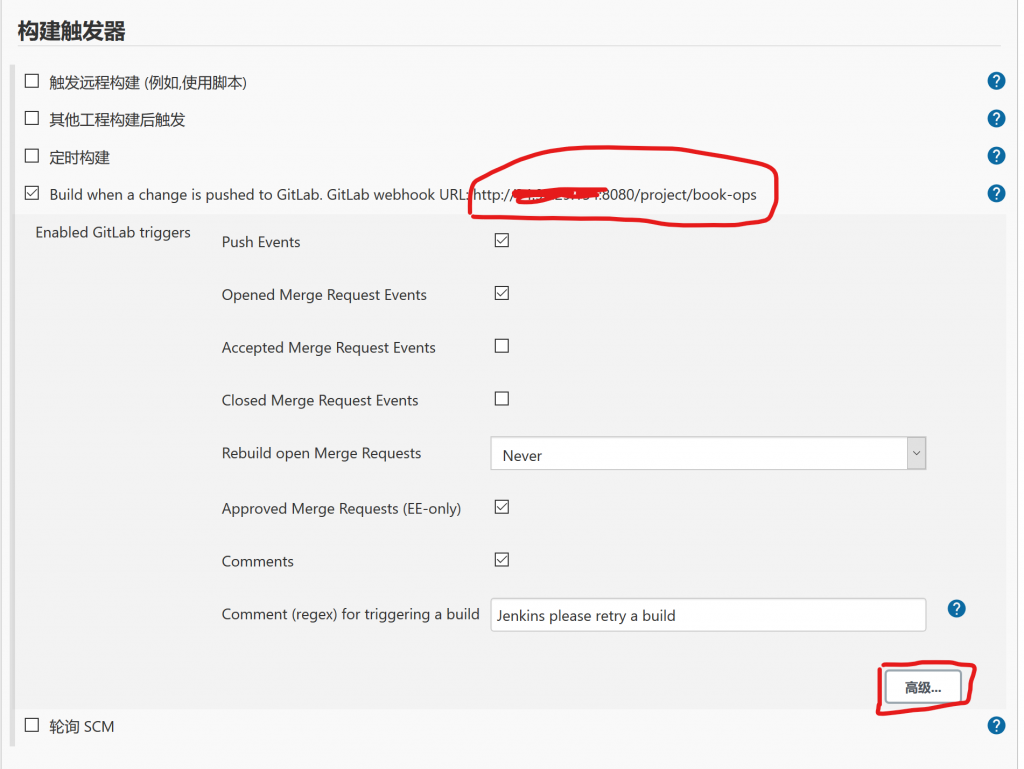
jenkins的安装就跳过了,也是需要安装在有公网ip的服务器上,直接从主要部分说起,这里没提起的可以参考github那篇,Jenkins在构建触发器这里的配置如下:

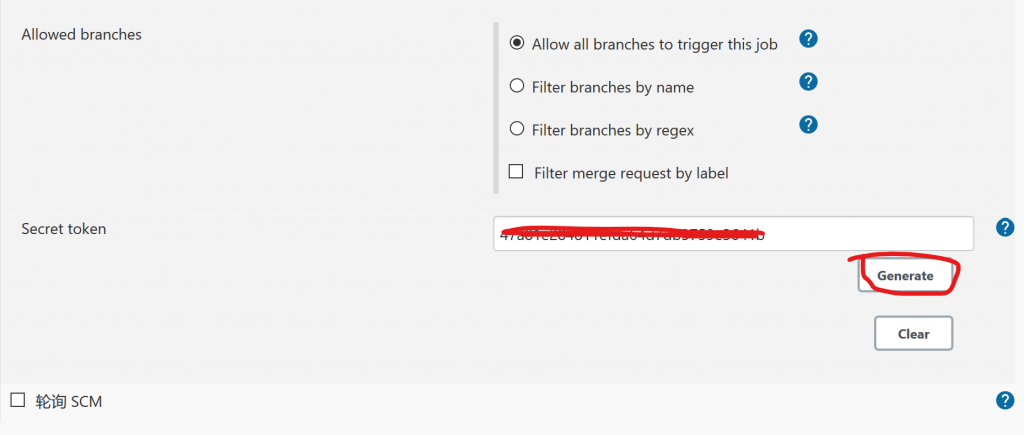
上面圈中的那个webhook地址要记住,点下面的高级:

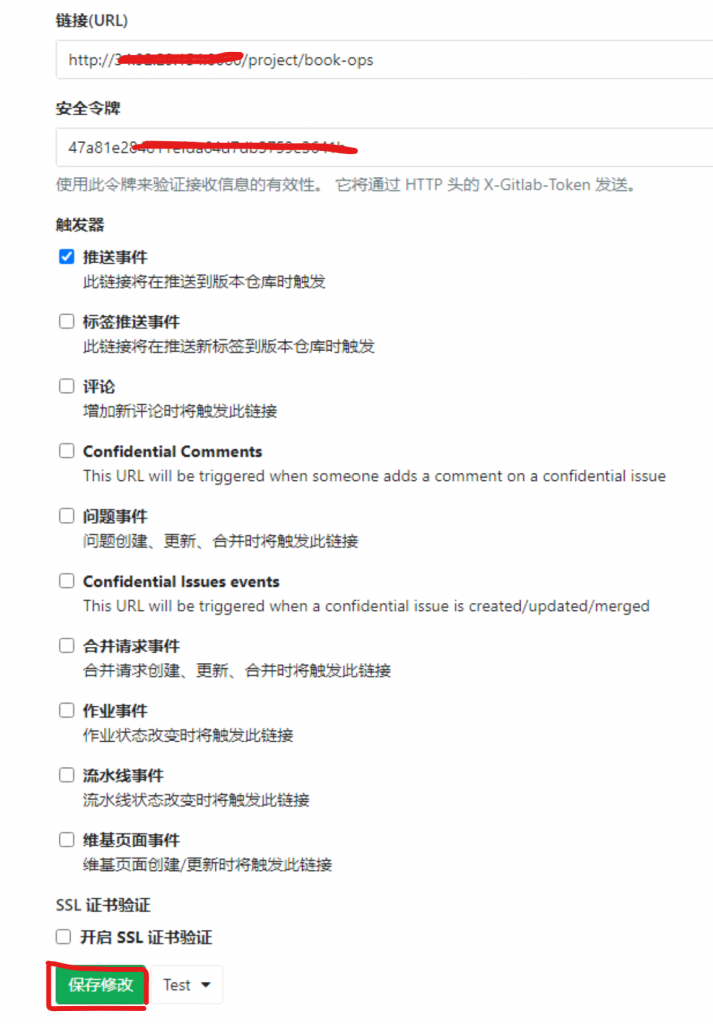
然后保存配置,来到gitlab的仓库配置里:


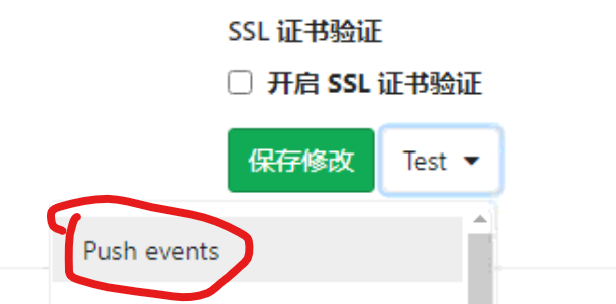
旁边的test也可以点一下,如果出现这样的提示说明是成功的


这个提示会出现在顶部,然后保存修改就可以了。到此配置配置完成,其他部分和GitHub相同可以参考一下
 娃哈哈好喝
娃哈哈好喝