环境介绍:
centos7.8,jenkins2.2 ,GitHub git2.2 java-openjdk11
因为GitHub无法访问内网机器,所以本次环境需要一台有公网ip的,并且能够正常访问外网的,比如google
1、安装必要的环境工具:
yum -y install java-11-openjdk git222
如果你没有git2版本也无所谓,因为之前在git1.x版本上遇到过坑,所以现在用git都会安装新版的,新版的怎么用yum装或者用yum升级的,可以在本站搜索git就可以找到。
2、安装Jenkins 获取yum安装源:
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
官方需要导入公钥,因为这是演示环境,所以我直接将gpg验证关了:
[root@wahaha test]# cat /etc/yum.repos.d/jenkins.repo
[jenkins]
name=Jenkins
baseurl=http://pkg.jenkins.io/redhat
gpgcheck=0
[root@wahaha test]#yum -y install jenkins
安装完根据需要可以修改一下端口号、运行Jenkins的用户,已经它的工作目录,本次测试采用默认配置。
[root@wahaha test]# systemctl start jenkins
[root@wahaha test]# ps -ef | grep jenkins
jenkins 18254 1 99 00:01 ? 00:00:04 /etc/alternatives/java -Dcom.sun.akuma.Daemon=daemonized -Djava.awt.headless=true -DJENKINS_HOME=/var/lib/jenkins -jar /usr/lib/jenkins/jenkins.war --logfile=/var/log/jenkins/jenkins.log --webroot=/var/cache/jenkins/war --daemon --httpPort=8080 --debug=5 --handlerCountMax=100 --handlerCountMaxIdle=20
root 18286 17821 0 00:01 pts/2 00:00:00 grep --color=auto jenkins
[root@wahaha test]# netstat -tunlap| grep java
tcp6 0 0 :::8080 :::* LISTEN18369/java
tcp6 0 0 172.31.23.206:8080 94.121.18.30:58950 ESTABLISHED18369/java
[root@wahaha test]#
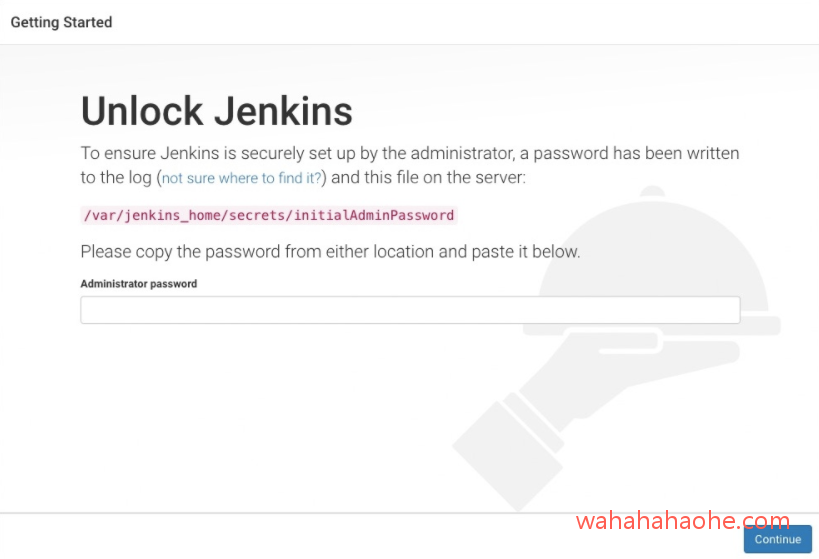
如上面代码所示,运行起来后监听的端口是8080,接着我们用浏览器打开这个地址:

首次打开的时候是这个样子的,这个密码上面已经提示了,需要你去linux上这个路径找到这个文件就可以看到了。后面的初始化很简单就不浪费时间了,直接上正题。
3、配置GitHub账号

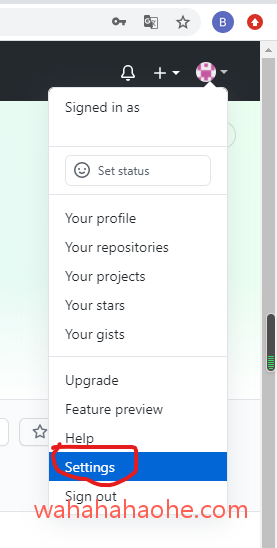
登录GitHub账号后在右上角找到settings

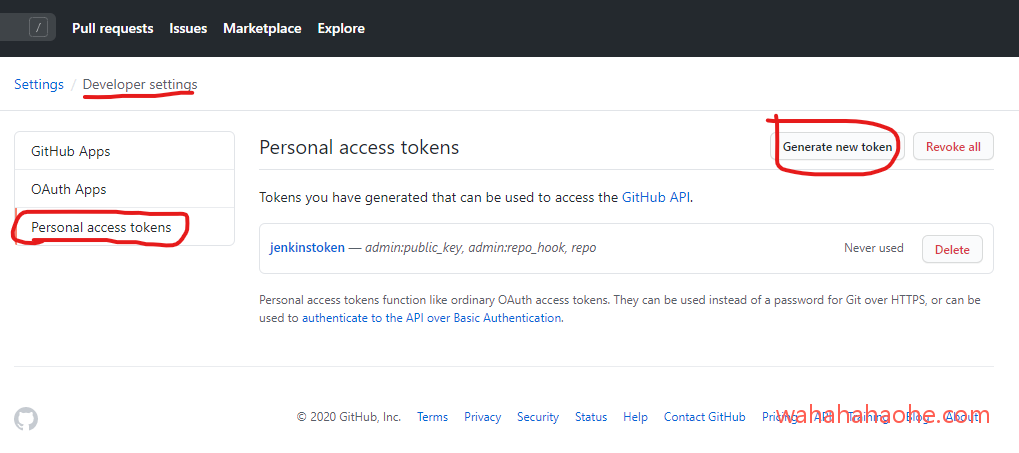
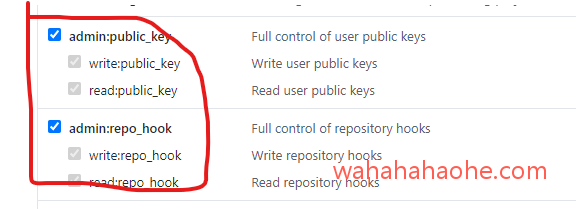
看清楚上面的路径,不然怕你找不到地方,我这里已经有一个token了,没有的就新建一个token:


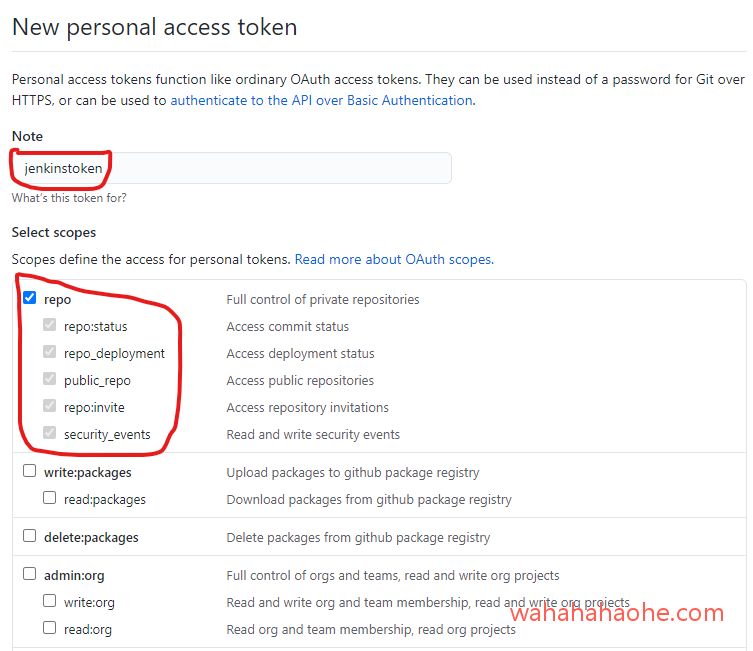
按照我上面的选择就可以,选完后点下面的绿色按钮创建。

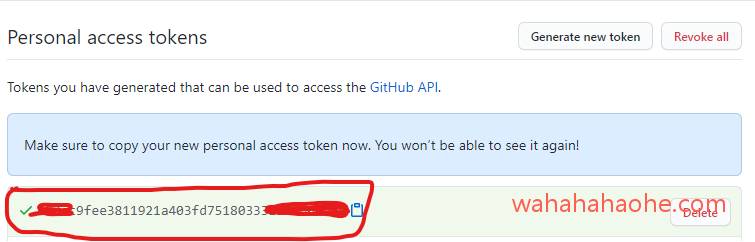
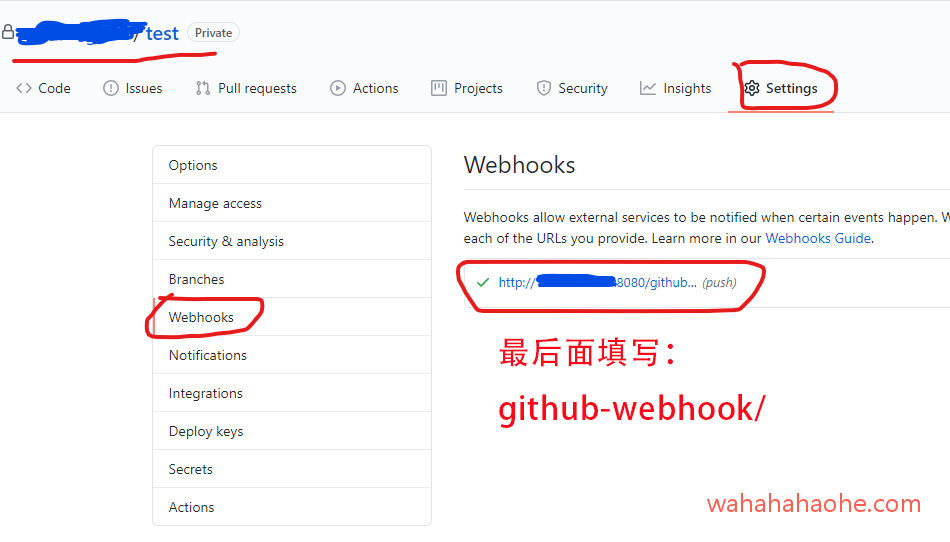
这个地方一定要记清楚,不然后头再也看不到了。然后再到我们本次需要同步的仓库下面:同样找到settings



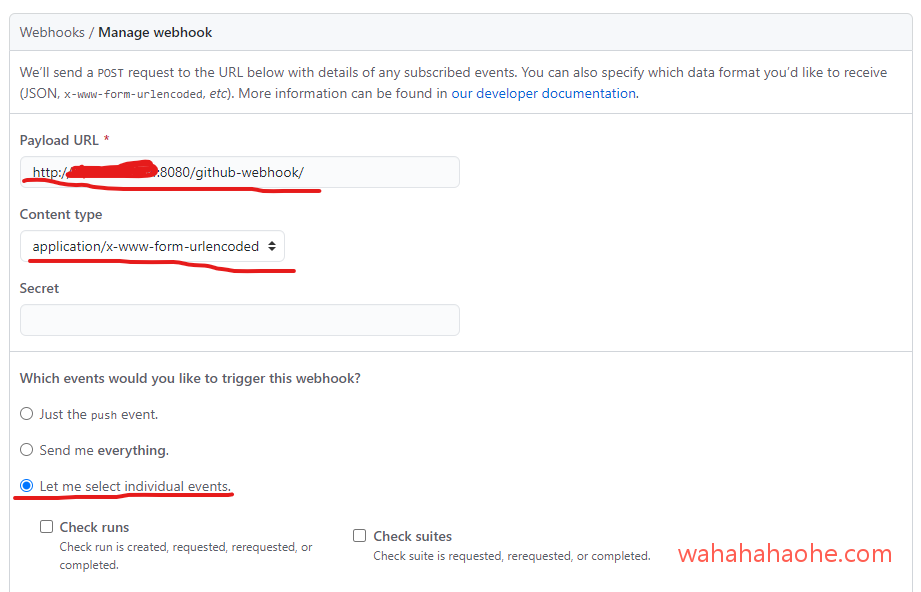
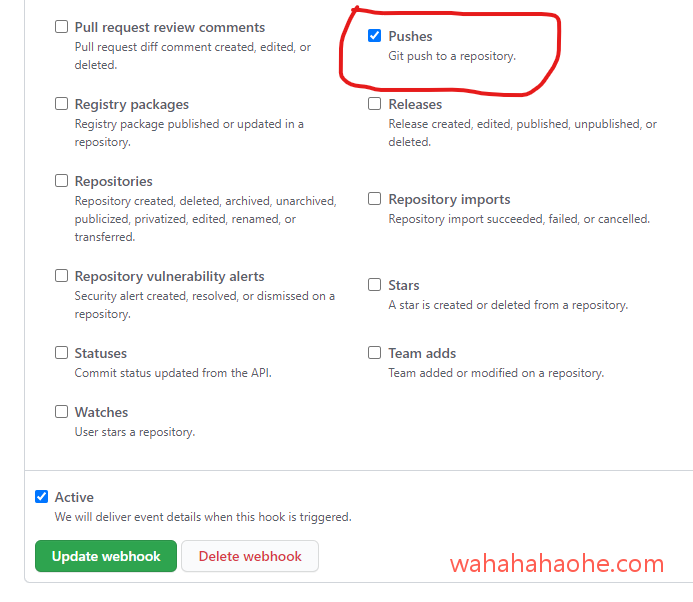
图太大了,连起来,选择pushes,这个功能的作用就是当github收到push的推送更新时出发webhook填写的地址,从而触发jenkins来发起更新任务,达到自动更新的目的。到此github这里设置完毕。
4、配置Jenkins 如果你先用中文的web界面可以安装一下中文插件:

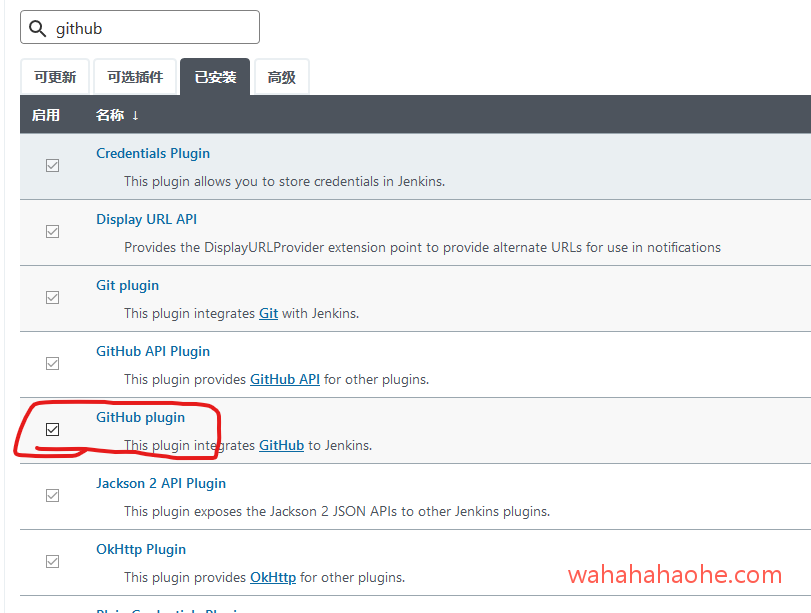
然后再安装github plugin这个插件:

装好之后开始配置:

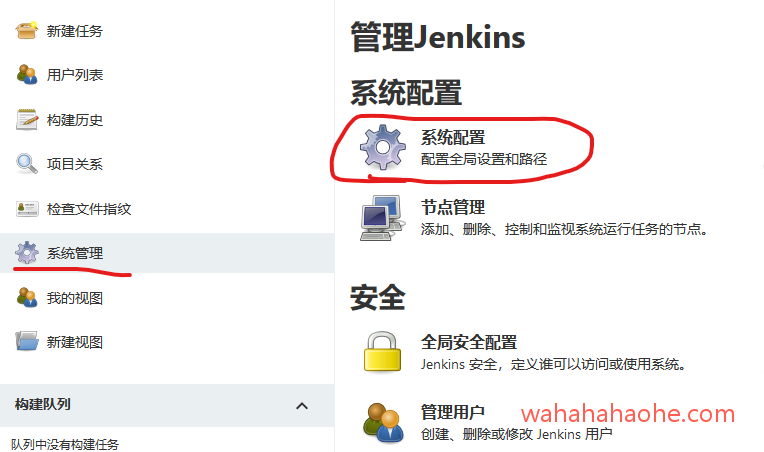
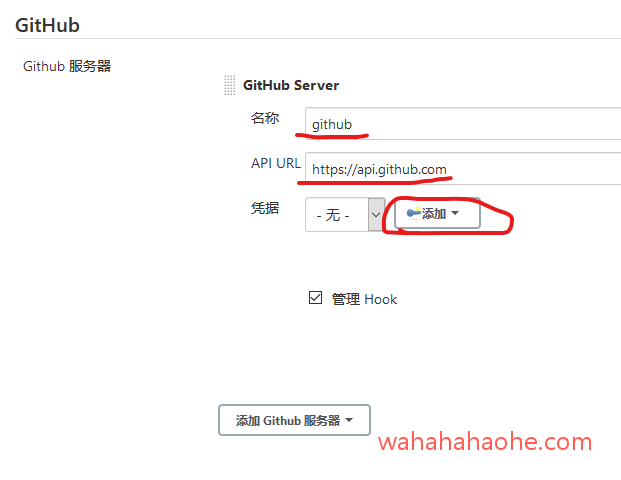
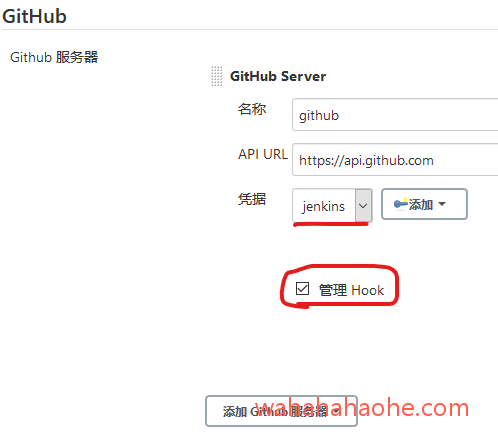
首先系统配置:


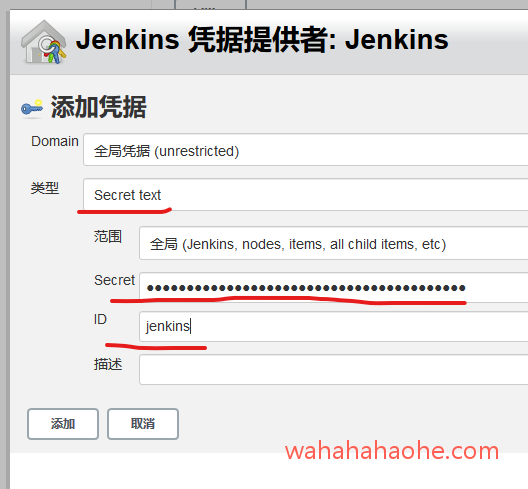
secret这里填写github上设置的token秘钥,上文提醒你记得保存的那个东西。

将管理Hook选上,然后点下面的保存,系统配置就完成了。下面可以创建任务了:

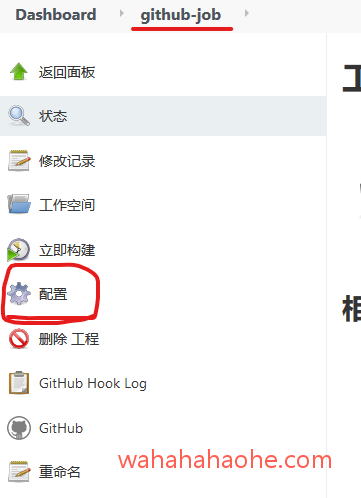
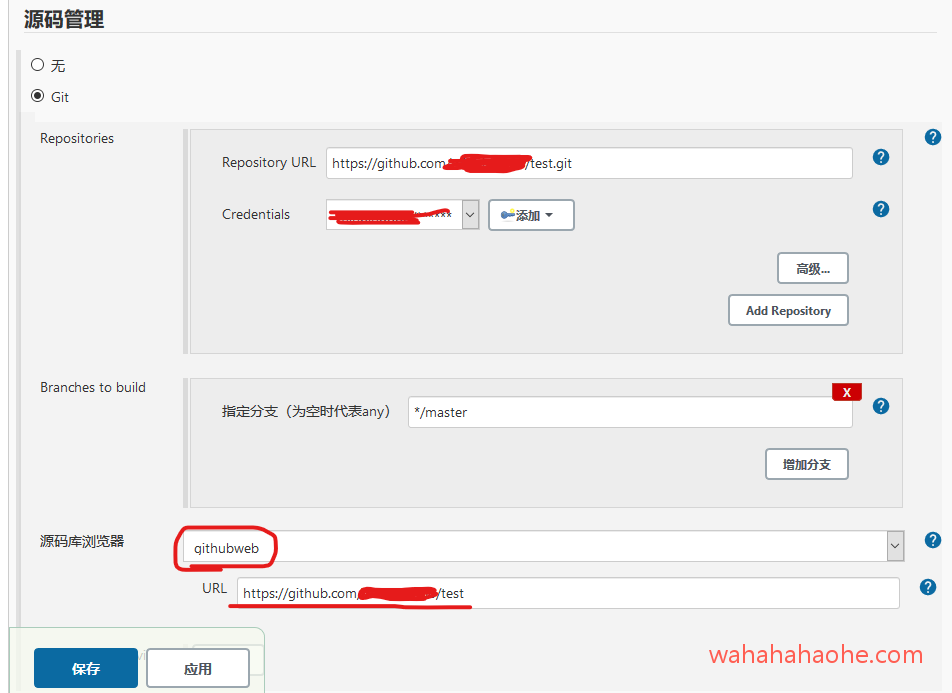
下一步对这个新建的任务进行配置:


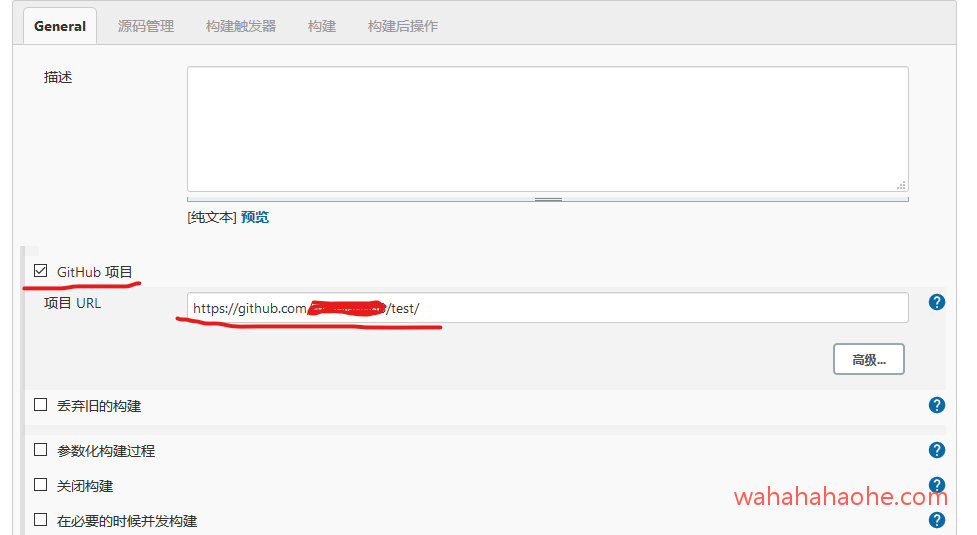
这里项目的url把最后的.git去掉,比如项目地址:https://github.com/caocao/test.git 只写:https://github.com/caocao/test/就可以了

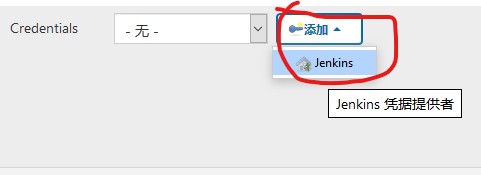
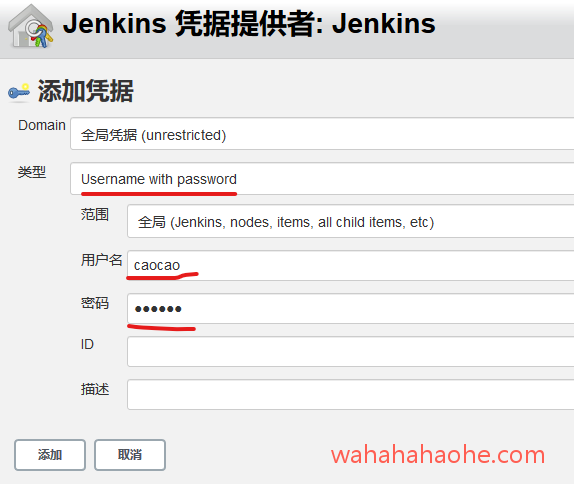
那个认证密码是填写你在github上的账号密码:


添加完选择你添加的认证方式

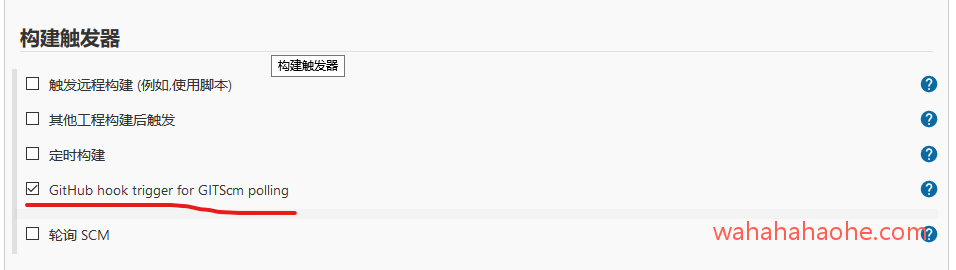
构建触发器把这个选上,不然不会触发自动更新。


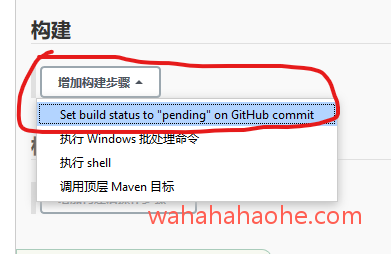
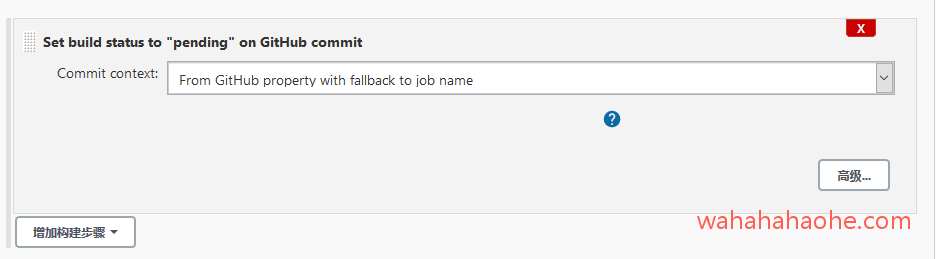
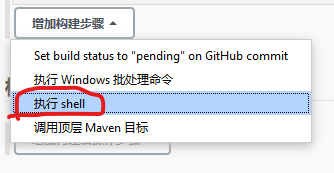
构建这里新增一个构建步骤,这一步就是pull下来源码之后要做什么操作。下面需要再增加一个构建步骤:


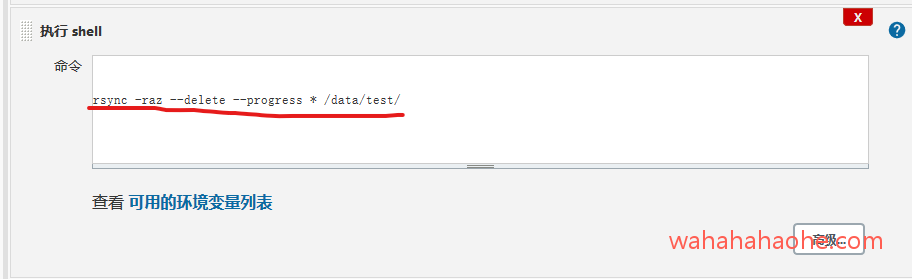
rsync -raz –delete –progress * /data/test/ 增加的这个shell指令的功能就是将pull下来的源码文件同步到/data/test/目录下面,rsync也可以同步到远程服务器,具体用法可以参考本站的另一篇文章有专门介绍它的用法。
5、项目构建及验证 创建完项目接下来构建一下看是否有其他问题:


在左边栏目的下方可以看到构建任务的进度,点击这个构建任务可以看到构建的具体细节:

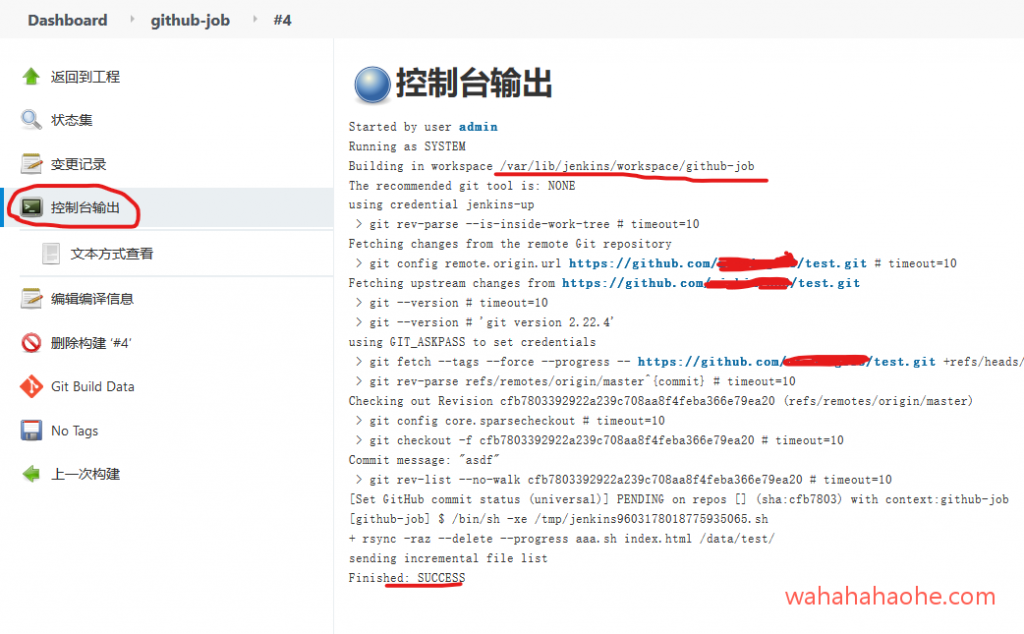
点左边的控制台可以看到运行的日志,下面可以测试一下在代码仓库那边使用git提交一次更新,让github接收到更新后自动触发jenkins来发起构建任务。

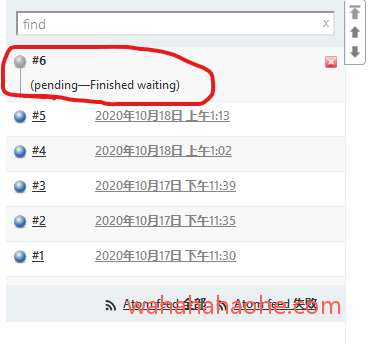
后面这个操作不好演示出效果,所以就不再演示了,我这里测试是可以自动更新的,如果你能看到类似上图中的任务说明是可以触发自动更新的,第6个任务就是触发的自动更新。
 娃哈哈好喝
娃哈哈好喝