接着上次的prometheus搭建的文章,由于prometheus提供的图形化界面太过于简单且非常不好用,今天就来借助专业的数据图形展示工具:grafana,官方地址:https://grafana.com/
1、安装 https://grafana.com/grafana/download?platform=linux
在这里可以找到对应的版本,按照官方提供的安装方式即可完成安装:
wget https://dl.grafana.com/oss/release/grafana-7.3.6-1.x86_64.rpm
sudo yum install grafana-7.3.6-1.x86_64.rpm
接下来简单的修改一下配置文件,配置文件位于:/etc/grafana/grafana.ini
[root@server1 ~]# cat /etc/grafana/grafana.ini |grep -v "#"| grep -v ";"| grep -v "^$"
app_mode = production
instance_name = ${HOSTNAME}
[paths]
data = /var/lib/grafana
temp_data_lifetime = 24h
logs = /var/log/grafana
plugins = /var/lib/grafana/plugins
provisioning = conf/provisioning
[server]
protocol = http
http_addr = 192.168.6.10
http_port = 3000
domain = localhost
主要修改上面的工作目录,日志,ip,端口,其他的可以保持默认,下面启动它
[root@server1 ~]# systemctl start grafana-server.service
[root@server1 ~]# ps -ef| grep grafana
root 10187 9998 0 12:18 pts/1 00:00:00 grep --color=auto grafana
[root@server1 ~]# systemctl start grafana-server.service
[root@server1 ~]# ps -ef| grep grafana
grafana 10194 1 3 12:18 ? 00:00:00 /usr/sbin/grafana-server --config=/etc/grafana/grafana.ini --pidfile=/var/run/grafana/grafana-server.pid --packaging=rpm cfg:default.paths.logs=/var/log/grafana cfg:default.paths.data=/var/lib/grafana cfg:default.paths.plugins=/var/lib/grafana/plugins cfg:default.paths.provisioning=/etcgrafana/provisioning
root 10203 9998 0 12:18 pts/1 00:00:00 grep --color=auto grafana
[root@server1 ~]# netstat -tunlap| grep grafana
tcp 0 0 192.168.6.10:3000 0.0.0.0:* LISTEN 10194/grafana-serve
[root@server1 ~]#
启动成功,服务监听的3000端口,安装完成
2、图形化界面配置 使用浏览器打开服务器地址的3000端口,需要登陆验证,默认用户名密码都是admin

把搭建好的Prometheus的数据接入进来


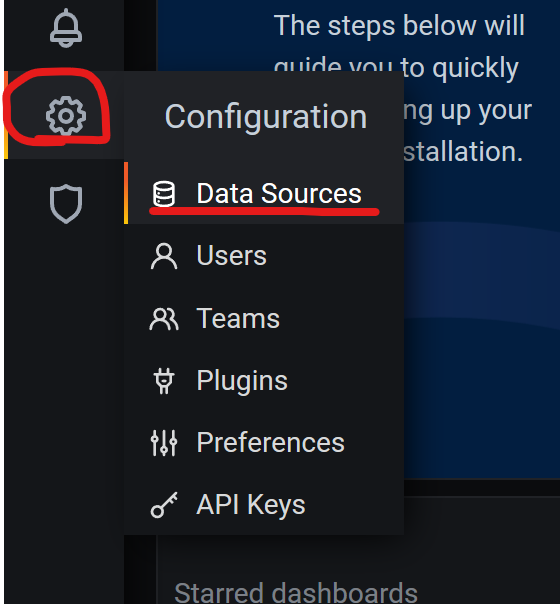
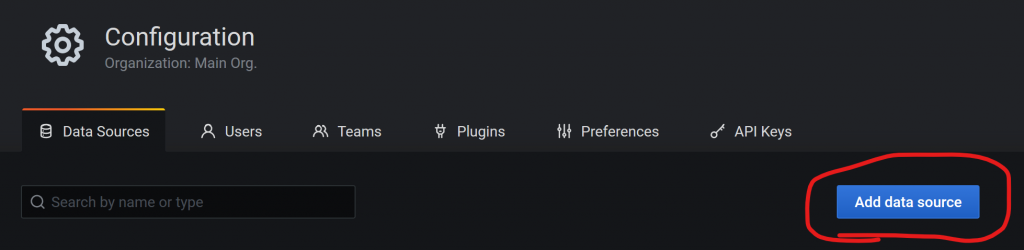
选择添加数据源

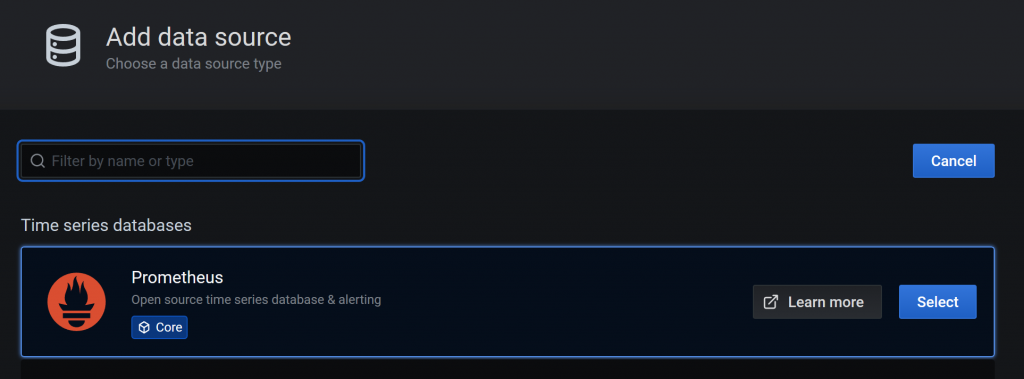
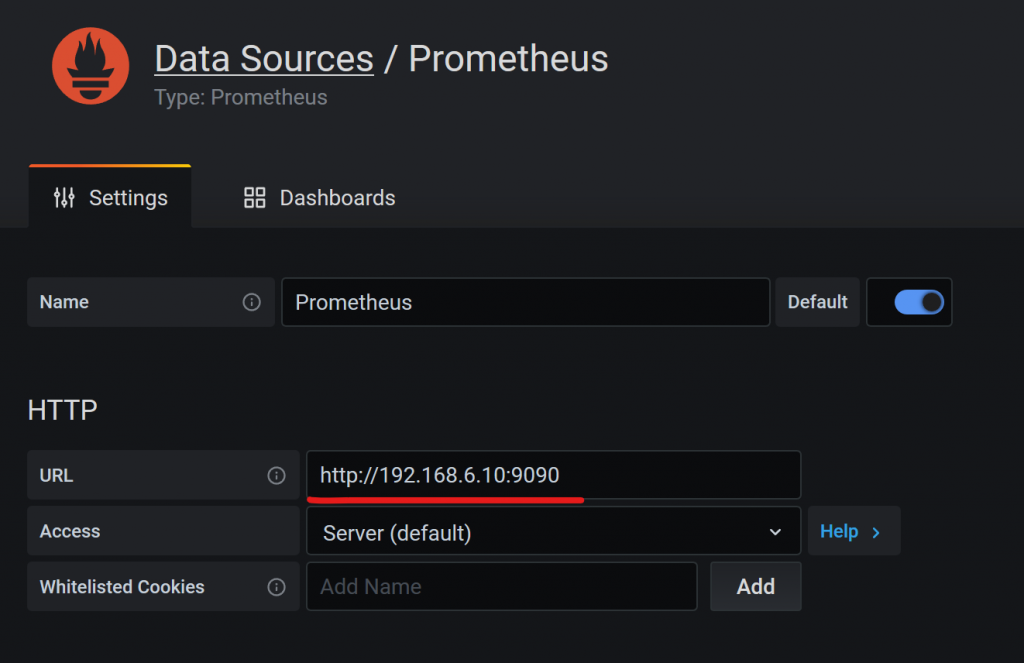
选择prometheus

url这一栏填写你的Prometheus地址,其他默认,然后点最下面的保存,到此数据源添加完毕,下面还需要为数据展示选择合适的面板。
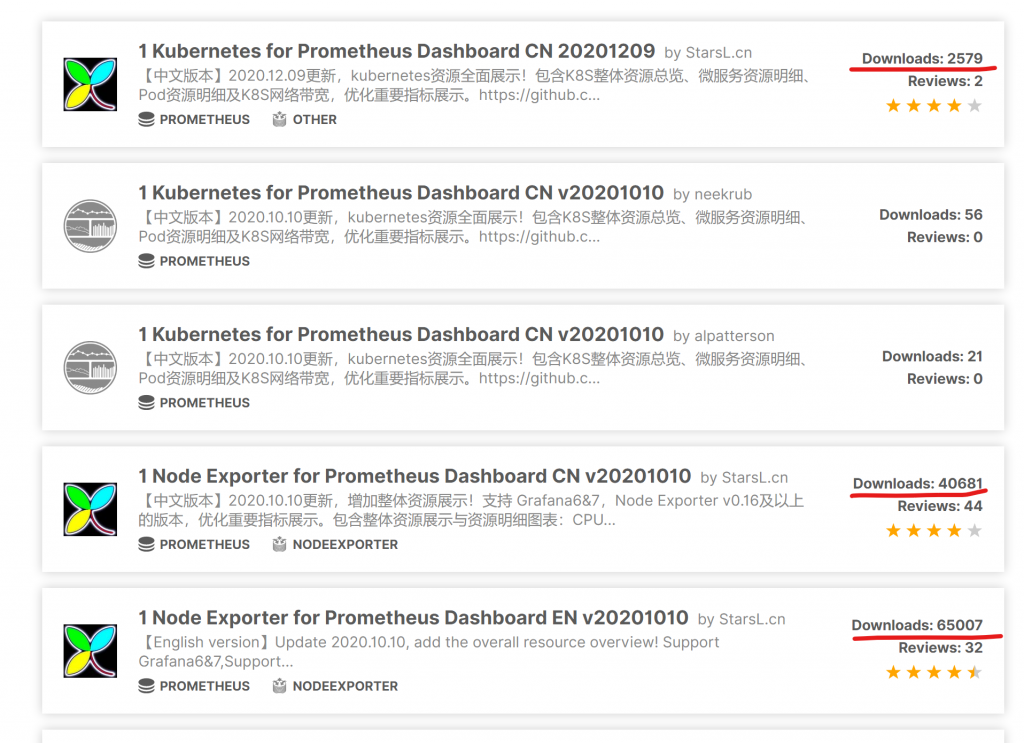
官方提供了很多数据展示的面板,这是地址:https://grafana.com/grafana/dashboards

可以按照下载量来选择,本次演示用的是第一个,点击第一个

安装面板的方式有两种,一种是使用它的id来安装,另外一种就是下载json文件,本次采用下载json文件的方式,使用id方式安装需要你的机器也可以联网才行,我们将json文件下载下来之后用文本编辑器打开它,将里面的代码全部复制,然后回到grafana图形界面

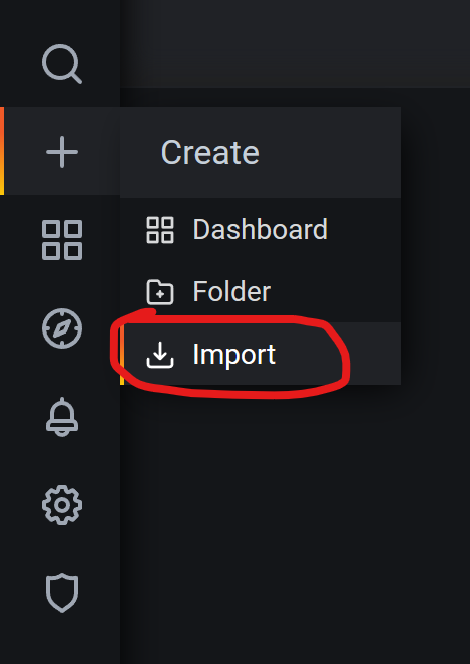
选择导入

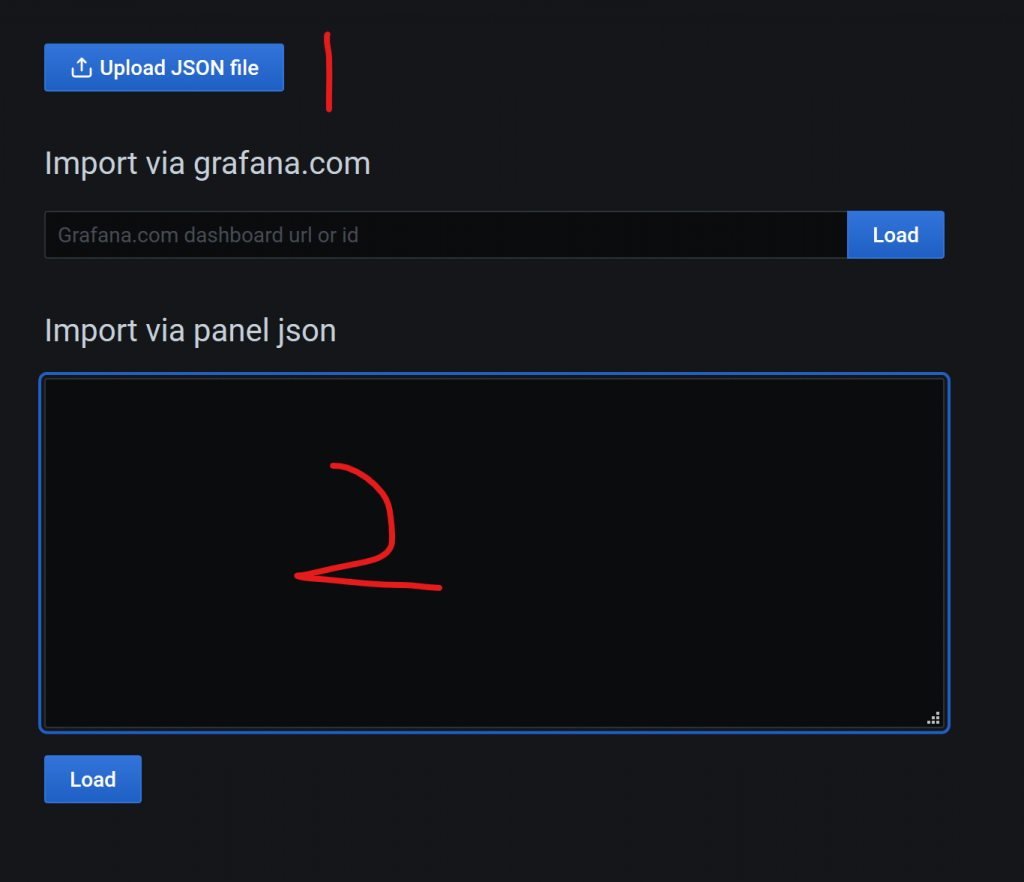
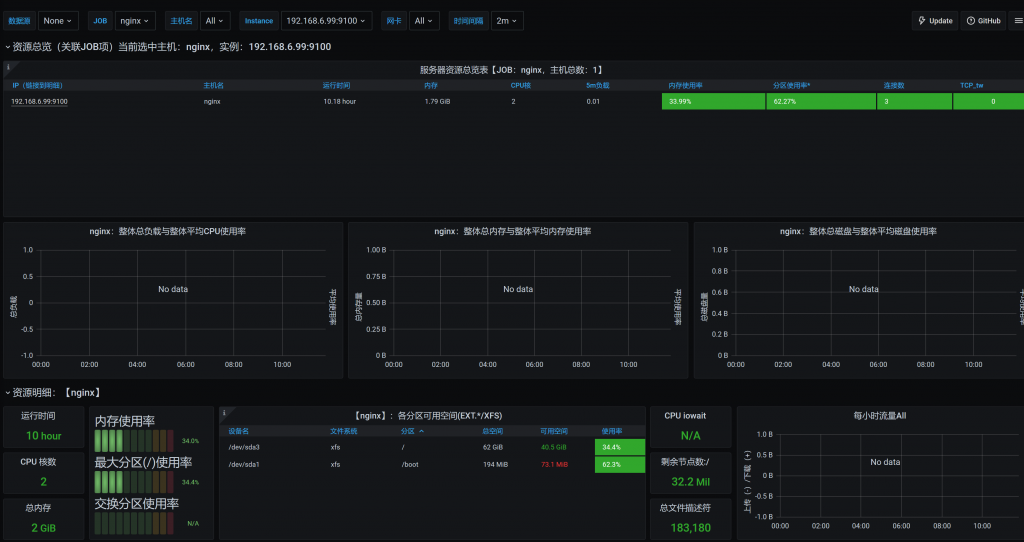
到这里导入有两种方式,1是选择json,2是把json文件的内容复制进来,两种方式都可以,导入完成后就打开面板就是这个样子的

后面可以对这个面板进行自定义修改,如果满足不了需求也可以自己创建面板,需要监控的项目可以参考这个面来进行自定义设置。
 娃哈哈好喝
娃哈哈好喝